Home
»
Blogger Widgets
» Simple CSS Drop down menu for blogger
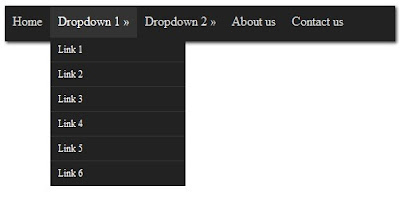
Hello friends in this post i will show how to add a simple and beautiful CSS drop down menu into your blogger blog. This drop doen menu is purely completely created in CSS. There is no JavaScript code to creating this navigation menu. It is very light weight drop down because in this menu navigation only CSS and HTML code is used. It does not the loading of your blog.How to add Simple CSS Drop down menu to blogger ?
- Open your blogger account.
- Goto layout click on Add a Gadget.
- Select HTML/JavaScript and paste the following code.
<style>
#wcdropdown{
width:100%;
height:40px;
display:block;
padding:0;
margin:0 0 22px 0;
background:#222222;
box-shadow:2px 2px 5px #444444;
-moz-box-box-shadow:2px 2px 5px #444444;
-web-kit-box-shadow:2px 2px 5px #444444;
-goog-ms-box-shadow:2px 2px 5px #444444;
}
#wcddmenu{
float:left;
width:740px;
height:45px;
display:block;
padding:0;
margin:0;
}
#wcddmenu ul{
float:left;
margin:0;
padding:0;
}
#wcddmenu li{
float:left;
list-style:none;
line-height:40px;
margin:0;
padding:0
}
#wcddmenu li a, #wcddmenu li a:link{
color:#dcdcdc;
display:block;
margin:0;
padding:0 10px;
text-decoration:none;
}
#wcddmenu li a:hover, #wcddmenu li a:active, #wcddmenu .current_page_item a {
color:#fff;
padding:0 10px;
background:#333333;
}
#wcddmenu li li a, #wcddmenu li li a:link, #wcddmenu li li a:visited{
font-size: 12px;
background: #222222;
color: #fff;
width: 150px;
margin: 0;
padding: 0px 10px;
line-height:30px;
position: relative;
border-bottom:1px solid #333333;
}
#wcddmenu li li a:hover, #wcddmenu li li a:active {
background: #333333;
color: #fff;
}
#wcddmenu li ul{
z-index:9999;
position:absolute;
left:-999em;
height:auto;
width:170px;
margin:0px;
padding:0px
}
#wcddmenu li:hover ul, #wcddmenu li li:hover ul, #wcddmenu li li li:hover ul, #wcddmenu li.sfhover ul, #topwcddmenu li li.sfhover ul, #topwcddmenu li li li.sfhover ul{
left:auto
}
#wcddmenu li:hover, #wcddmenu li.sfhover{
position:static
}
</style>
<div id='wcdropdown'>
<div id='wcddmenu'>
<ul>
<li><a href='/'>Home</a></li>
<li><a href='#'>Dropdown 1 »</a>
<ul>
<li><a href='#'>Link 1</a></li>
<li><a href='#'>Link 2</a></li>
<li><a href='#'>Link 3</a></li>
<li><a href='#'>Link 4</a></li>
<li><a href='#'>Link 5</a></li>
<li><a href='#'>Link 6</a></li>
</ul>
</li>
<li><a href='#'>Dropdown 2 »</a>
<ul>
<li><a href='#'>Link 1</a></li>
<li><a href='#'>Link 2</a></li>
<li><a href='#'>Link 3</a></li>
<li><a href='#'>Link 4</a></li>
</ul>
</li>
<li><a href='#'>About us</a>
</li>
<li><a href='#'>Contact us</a>
</li>
</ul>
</div>
</div>
- Replace # with your your menus links.
- Click on save button and you are all done it.











Tidak ada komentar:
Posting Komentar